こんにちは。
ボンゴです。
今回の記事ではデジタルイラストをこれから始めて見たいという方向けに、ボクが描いたイラストを使って簡単に
【デジタルイラストの構造】
を解説していきます。
デジタルイラストってこんなものなんだー!とざっくり感覚を掴んでいただけば嬉しいです。
では行きましょう!
■サンプルイラスト【MTG:プレインズウォーカー、ニッサ】
【初心者向け】デジタルイラストレイヤー構造解説
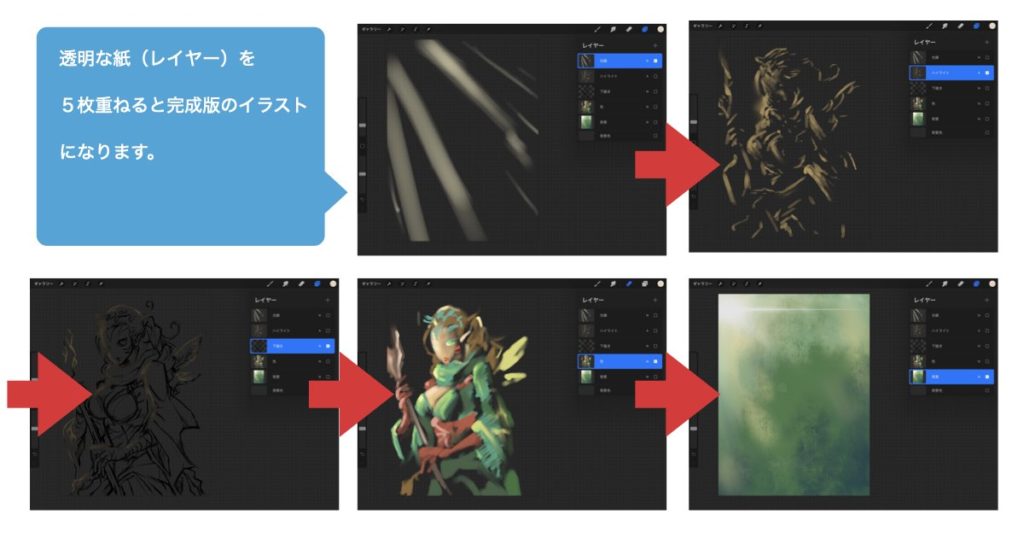
デジタルイラストは「透明な紙」に絵を描く
デジタルイラストでは、透明な紙複数枚にイラストを描いています。
その透明な紙を全部重ねて完成というのがデジタルイラストの基本構造になります。
紙にイラストを描く場合、完成したあとに
「あ!やっぱり髪の色を変えたい」
「背景の色を変えたい」
と思い直しても容易には修正できないと思います。
しかしデジタルイラストの場合は、複数の「透明な紙」に分けて制作しているため
髪の色や背景だけあとから変更も簡単に行うことが出来ます。
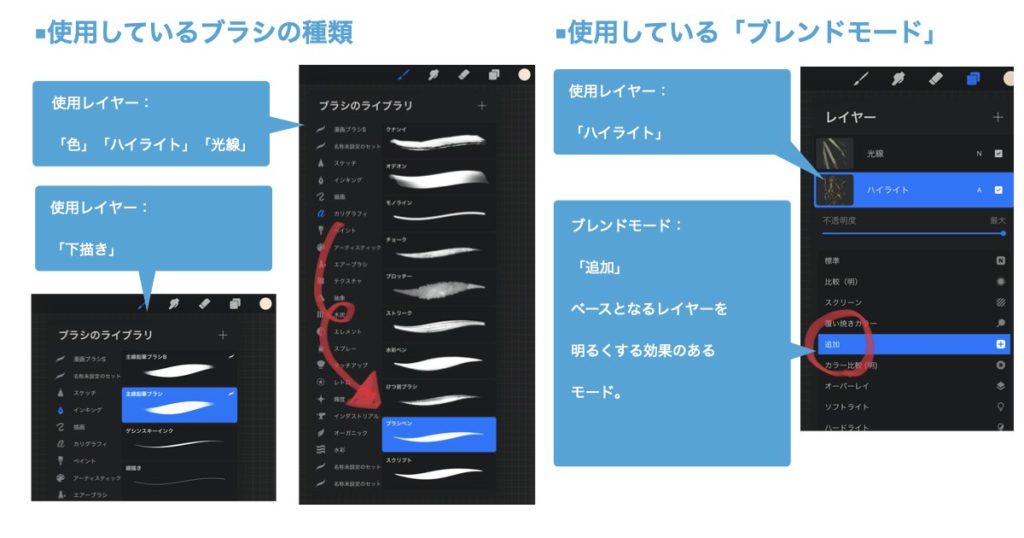
ブラシやブレンドモードを使いこなそう
紙にイラストを描く場合でも、複数の筆や画材を利用するかと思います。
表現の幅を広げるために、本来であれば沢山の種類の筆を用意したほうが楽しくイラストが描けます。
しかし紙に描くイラストの場合、予算や場所の関係で大量の画材を利用することが現実的ではありません。
デジタルのメリットは圧倒的に使用できるブラシの種類が多いので表現の幅がめちゃんこ広がることです。
ぶっちゃけアナログしか経験の無い方が、デジタルイラストに挑戦し複数のブラシを使い倒したら、別人のような完成度の作品がかけると思います。
また、デジタルイラストには「ブレンドモード」というものがあります。
ざっくり説明すると「透明な紙の種類」です。
今回のサンプルイラストの場合は「ハイライト」のレイヤーのみ
「追加」
というブレンドモードを利用しています。
これはベースなるレイヤーに対して「明るくなる」ように色が塗れるタイプのブレンドモードになります。
ハイライトなど光をいれていくのみピッタリのモードになります。
基本構造は理解する必要あるがあとは自由!
せっかくのイラスト制作なのに、ルールに縛られてては面白くありません。
今回ボクが作成したイラストをサンプルとして構造を紹介しました。
しかし全く違っていても大丈夫です。
ボク自身まったく違う描き方でイラストを完成させることも多々あります。
この記事を読んでくれた方が、すこしでもデジタルイラストに興味を持ってくれたら嬉しいです。
ここまで読んで頂きありがとうございした。