こんな悩みを解決します。
著者のプロフィール
会社員✖️イラストレーターとして活動中
ブログ歴:2年
ブログPV:1万PV/月
ブログ収益:5桁
ボクは2年前に完全な知識0からなんとかブログを開設しました。
IT系の仕事をした経験もありません。
ブログ開設当初は知識なんてあるはずもなく、色々なブログテーマの比較記事を読み漁っても全くピンと来ませんでした。

そんな感じで、現在このブログで利用している「AFFINGER」というテーマを購入し、割と満足して2年以上ブログを継続しています。
ボクは「AFFINGER」以外のテーマを利用したことはありません。

そんな方にとってはこの記事は有益で無いかもしれません。
でも完全知識0のど素人のボクでも、ブログをある程度の形にしながながら、月間1万PV以上アクセスを集められるようになりました。

そんなボクの考える「ブログを始めたばかりの方」向けの「テーマの選び方」について解説していきます。
目次
【初心者向け】後悔しないWordPressの有料ブログテーマの選び方

結論:一番多くの方が利用しているテーマを選択すれば間違いなし
いきなり結論ですが、ブログ初心者の方ほど、沢山の方が利用していて「ネットに大量にノウハウ」が溢れているテーマを選ぶべきです。
ブログをやっていると必ず「上手くいかないこと」「些細なトラブル」が続発します。
そんな時にサクッと検索して回答が見つかることほどありがたいことはありません。
当ブログで利用している「AFFINGER」はWordPress有料テーマの中では国内トップクラスのシェアです。
同じようなトラブルや悩みを抱えている方が多いので、その悩みに対する解説記事が充実するのも当然ですよね。
そもそもWordPressテーマとは

WordPressテーマとはブログデザインのテンプレートです。


こんなふうに思う方もいるかもしれません。
もちろん自分でできる知識や経験があるかたはそれでも良いかもしれません。
でもボクのような完全知識0の人間にはとても無理でした。
そしてブログを始める理由は人それぞれです。
ブログを始める理由
広告収益で不労所得をゲットしたい
沢山の方に自分のイラストを見てもらい仕事に繋げたい
などなど。
しかし全てのブログに共通する絶対的なは真理は
「とにかくアクセスを集める」です。
デザインのオリジナリティにこだわり、そこに時間と労力をかけてもサイトは成長していきません。
誰もアクセスしない超オシャレなサイトなんて、とても悲しいですね。
なので最初からデザインは最初からお金をかけてある程度のクオリティを担保しつつ、重要な記事制作に力を注ぐべきです。
後悔しないWordPressテーマの選び方3つ
この記事をご覧になっている方がボクと同じ「AFFINGER」を購入する必要は全くありません。
全ての有料テーマに共通する「後悔しない選び方」があります。
最初は無料テーマを設定しは後から有料テーマへ移行する計画はキツイ

たしかに初期投資にあまりお金をかけすぎるのは良く無いですよね。
しかし無料→有料に変更するのはショートコードの変更など割と大変な作業が発生します。
時間がかかっても自分でなんとかできそう!
という方はOKですが、万が一これまで沢山書いてきた記事がパーになったりしては大変です。
そういった意味でもブログの最初期のタイングでテーマもあわせて導入してしまうのがオススメです。
スマホ表示に対応しているテーマか
現在ほとんどの方がインターネットはPCではなくスマホで利用します。
当然あなたのサイトを訪れる方の大半もスマホからアクセスしてきます。
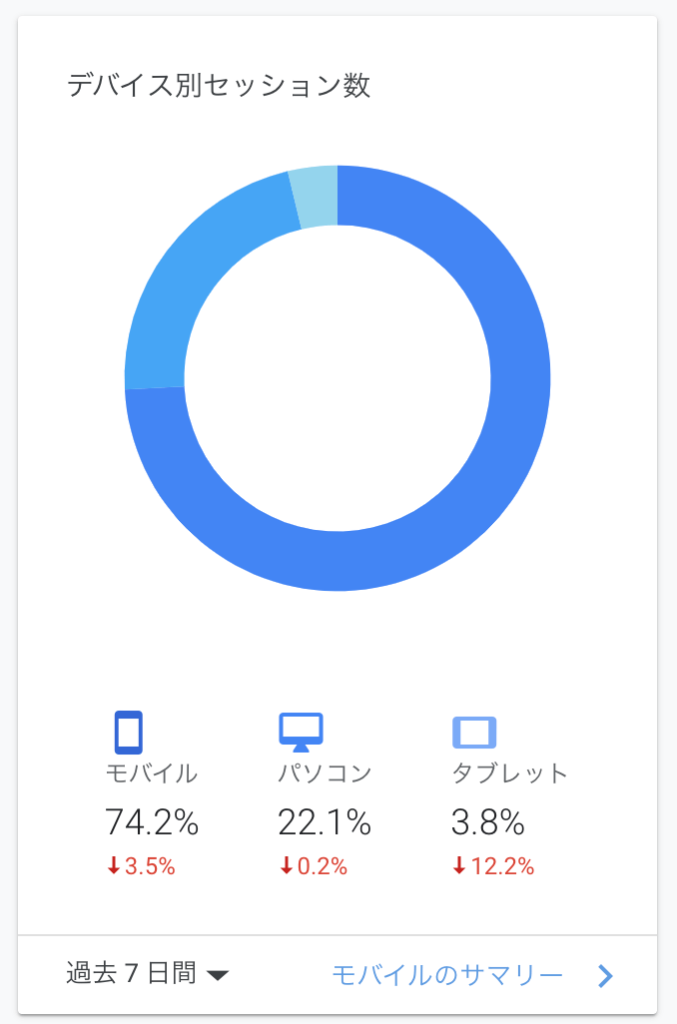
ちなみにこのブログのデバイスごとのアクセス比率はこんな感じです。

スマホからのアクセスが全体の約75%を占めています。
ほとんどのアクセスがスマホからなのに、スマホに合わせたページ表示ができないのは致命的です。
有料テーマを選択する場合は「レスポンシブ対応」かどうかと必ずチェックしましょう。
利用者が多く情報が沢山あるか
初心者にとってももっとも重要なのが
「分からないことやトラブルが起こった際に、解決方法がネットで簡単に探せるか」です。
実際にボクも2年以上ブログを運営してきて様々な疑問やトラブルが発生しました。
ボクが体験した疑問・トラブル
ページが重い
広告リンクが貼れてない
オシャレなトップページの作り方が知りたい
記事の中にYouTube動画を埋めみたい
利用者が多い有料テーマを利用しているおかげで「解決方法」はネットで探せばすぐに出てきます。
これが個人的には一番重要な選択基準だと思います。
このブログを読んでいただいている方は割と「クリエイター気質」な方が多いと思います。
ボクもどちらかといえばそうです。
もしかしたら人と違うものを選んでオリジナリティを追求したい欲求がでてしまうかもしれません。
しかしブログは「より多くの人に情報を届けること」が目的です。
オリジナリティはテーマではなく、「サイトの中身」で勝負しましょう。
認知度のあるWordPress有料テーマの価格比較
そうはいっても各有料WordPressテーマの価格差くらいは知っておいた方が後で後悔がすくないかもしれません。
各テーマの価格一覧
①STORK:11,000円
②JIN:14,800円
③THE THOR:14,800円
④AFFINGER(WING):14,800円※本サイトで使用中
正直どれもに似たような価格です。
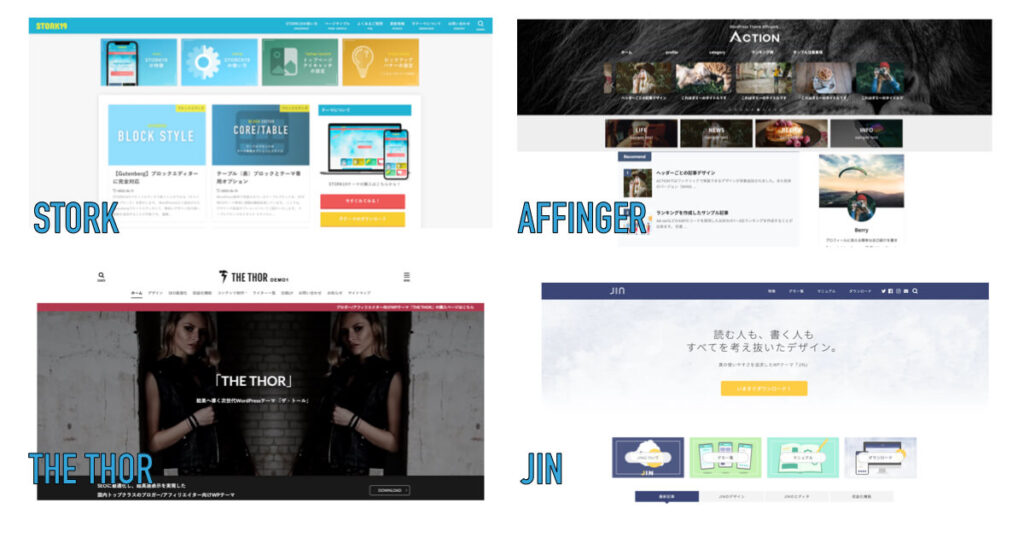
各サイトのデザイン一覧はこんな感じ。

ただ公式ページはどれもあまりにかっこよく作ってあるので参考になりづらいです。
できればそのテーマを利用している実際のブログを探して見てみるのがおすすめです。
WordPressテーマの有効化する方法
最後に選択したWordPressを有効化する方法を解説します。
STEP1:WordPressテーマのダウンロード
それぞれのテーマの販売ページから商品をダウンロードしてください。
どのテーマも購入完了後のページからダウンロード可能です。
ちなみにiPadでも可能です。
ぼくはiPadでテーマのダウンロード、設定まで完了できました。
具体的にはPCまたはiPadにzipファイルがダウンロードできればOKです。
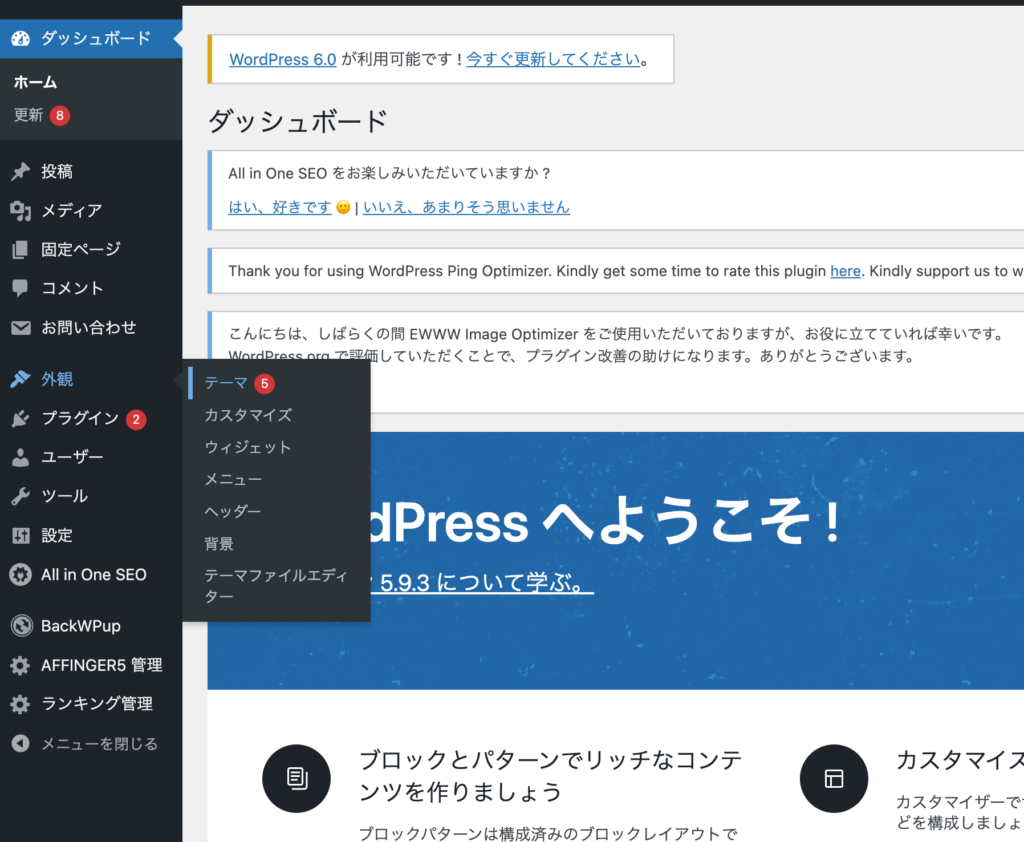
STEP2:テーマのアップロード
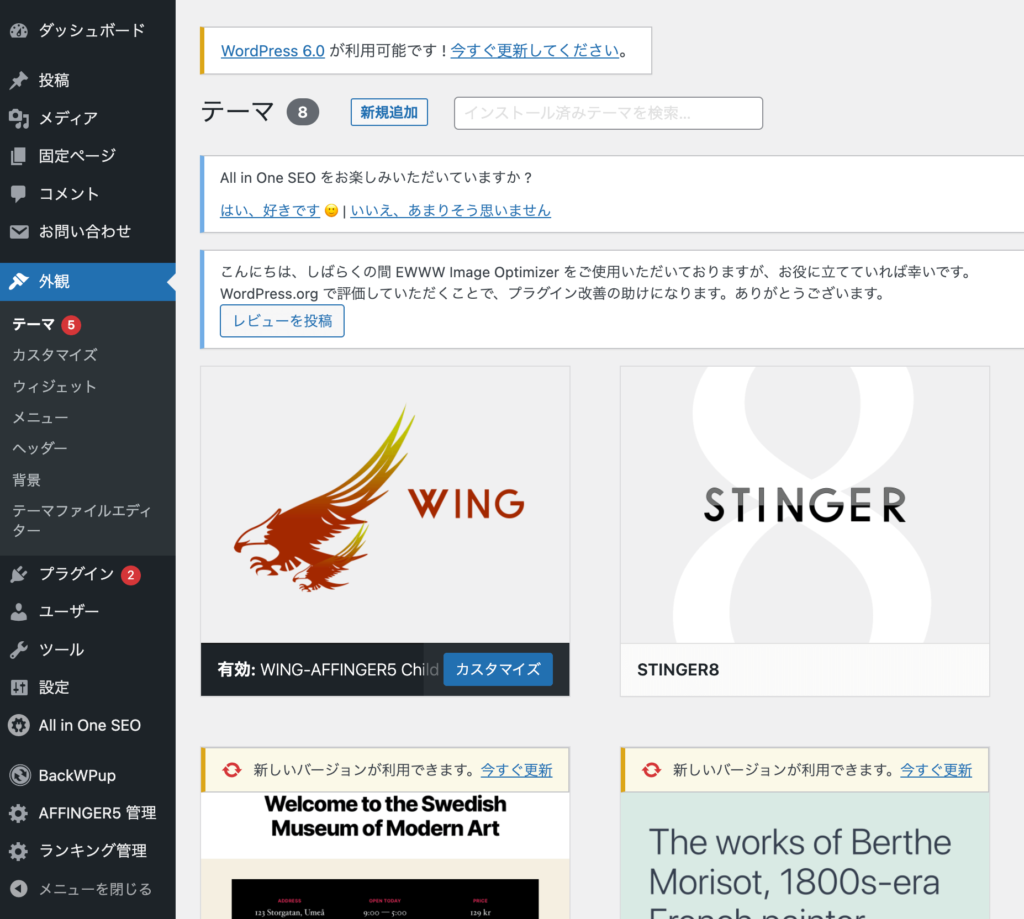
WordPressの管理画面にログインして、「外観」→「テーマ」をクリックしてください。

画面上部の「新規追加」をクリック。

「テーマのアップロード」をクリック。

その下の「ファイルを選択」をクリックして、ダウンロードしたzipファイルを選択しましょう。
選択完了したら「今すぐインストール」をクリックしてください。
STEP3:テーマの有効化
最後にインストールしたテーマを「有効化」して完了となります。

まとめ:実力者たちから学ぶ投資するところと我慢するところ
現在WordPressで月に何百万円と稼いでいる実力者ブロガーの方々はほぼ全てと言って良いほど有料テーマを利用しています。
「無料で我慢して消耗するより、テーマは有料のものに投資したほうが生産性が高い」と判断されているからだと思っています。
「失敗したく無い」「後悔したく無い」そんな方ほど、ブログ立ち上げの最初期の段階で有料テーマを導入しましょう。
この記事が、有料テーマの選び方に関して悩んでいる方の役に立ってくれたら嬉しいです。
ここまで読んでいただきありがとうございまいした。